I'm trying to build a feed of entries in a column grid. Something like that:
<div class="column">
<a class="entry">First entry</a>
<a class="entry">Fourth entry</a>
</div>
<div class="column">
<a class="entry">Second entry</a>
<a class="entry">Fifth entry</a>
</div>
<div class="column">
<a class="entry">Third entry</a>
<a class="entry">Sixth entry</a>
</div>
How do I achieve that? In my head .batch(3) only works horizontally for rows.
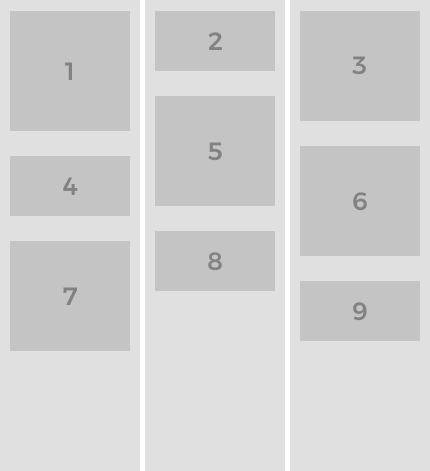
Edit: To make it more clearly, that's my goal and the reason for columns instead of rows: