I'm struggling to set up a listing template and a detail template which will display "event" entries with post date set in the future. I keep getting a 404 error on the detail page. How do I set up Craft & templates to show future dated entries on a listing and detail page?
3 Answers
STEP ONE:
Create an "Events" section in Craft and uncheck "Entries in this section have their own URLS".

STEP TWO:
Create your listing page and use ".status('pending')" to have CRAFT return only future dated entries. Also use ".order('postDate')" to have Craft order entries so that the next future dated entry is the first in the list:
{% set entries = craft.entries.section("events").order('postDate').status('pending') %}
STEP THREE:
In the listing template, you need to manually build the URL to the event's detail page:
<a href="/events/{{ entry.slug }}">{{ entry.title }}</a>
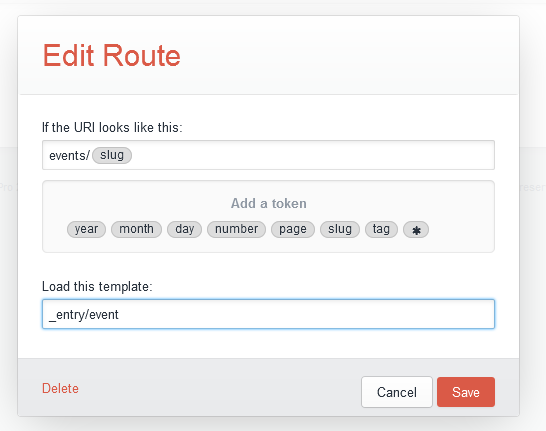
STEP FOUR:
Set up a custom Route to tell Craft which template to load for the URL pattern you're using in STEP THREE.

STEP FIVE:
Code your event's detail page template to grab the entry's slug from the URL and query the DB to get the right entry.
{% set slug = craft.request.getSegment(2) %}
{% set entry = craft.entries.section("events").slug(slug).status('live', 'pending', 'expired').find()%}
{% for entry in entry %}
<h1>{{ entry.title }}</h1>
{% endfor %}
NOTE: I've set the code sample in STEP FIVE to use .status('live', 'pending', 'expired') to show return these types of entries on my event detail page. You can use .status(null) to return ANY/ALL entries on the event detail page... or you can use .status('pending') if you only want future dated events to show and all others to return a 404. This is 100% up to you and based on your project requirements.
-
I was just about to answer you the same, Anna. But instead of setting the status to
nullor'pending'my suggestion would have been to use'live', 'pending', which gives you current and future entries but exludes expired or disabled ones.– carlcsCommented Mar 3, 2015 at 20:15 -
In my case, I want expired entries to show on the detail page but not showing disabled would be okay... would it be 'live', 'pending', 'expired" in that case? Commented Mar 3, 2015 at 20:28
-
Ah ok, then I'd use
status('live', 'pending', 'expired'), so that you're still able to disable entries manually!– carlcsCommented Mar 3, 2015 at 20:31 -
Perfect! I've edited STEP FIVE above to show that .status() is flexible. Thank you for the addition. Commented Mar 3, 2015 at 20:40
-
2This seems annoyingly complicated for a fairly common use case.– kmgdevCommented Jan 15, 2017 at 11:54
A better/easier route would be to just create custom Date/Time fields that store the event start and end dates. Entries’ Post and Expiry dates are meant to define when the entry should be visible on the front end; they are not meant to be part of the entry’s content.
-
Then how would you create a typical listing page that shows only upcoming events? Using search would seem the obvious approach, but that would require some logic - e.g. customDateField:'>now' - which does not seem to be supported by search parameters. Commented Mar 23, 2017 at 18:51
-
2
-
1That works - thanks! However, I am bit confused, since I did not realize you can use a custom field as a craft.entry parameter and I do not see it anywhere in the docs. What am I missing? Commented Mar 23, 2017 at 23:18
-
I guess it’s never documented explicitly, but many of the examples on craftcms.com/docs/templating/elementcriteriamodel include custom field handles as criteria params. Commented Mar 24, 2017 at 4:21
-
OK, thanks, guess I should have read that more carefully. Given how powerful that feature is, might be good to have it listed as a parameter in the applicable Querying Elements section. Commented Mar 24, 2017 at 21:10
As Brandon wrote, I just created a date field {{eventDate}} and then just search based on if the eventDate was later than NOW in the section named Events.
{% set events = craft.entries.find({section:'events', eventDate : ">= " ~ now.w3cDate() , order:'eventDate'}) %}
{% for entry in events %}
<p>{{ entry.eventDate.format('D j M') }}, {{ entry.eventName }}</p>
{% endfor %}
or use this format:
{% set events = craft.entries.find({
section: 'events',
eventDate: '>= ' ~ now.w3cDate(),
order: 'eventDate asc'
}) %}
{% for entry in events %}
<p>{{ entry.eventDate.format('D j M') }}, {{ entry.eventName }}</p>
{% endfor %}