STEP ONE:
Create an "Events" section in Craft and uncheck "Entries in this section have their own URLS".

STEP TWO:
Create your listing page and use ".status('pending')" to have CRAFT return only future dated entries.. Also use ".order('postDate')" to have Craft order entries so that the next future dated entry is the first in the list:
{% set entries = craft.entries.section("events").order('postDate').status('pending') %}
STEP THREE:
In the listing template, you need to manually build the URL to the event's detail page:
<a href="/events/{{ entry.slug }}">{{ entry.title }}</a>
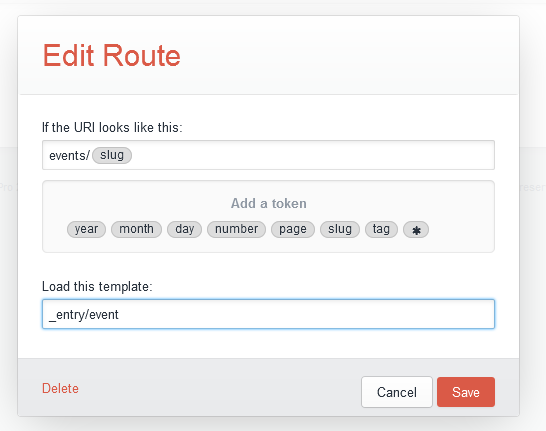
STEP FOUR:
Set up a custom Route to tell Craft which template to load for the URL pattern you're using in STEP THREE.

STEP FIVE:
Code your event's detail page template to grab the entry's slug from the URL and query the DB to get the right entry.
{% set slug = craft.request.getSegment(2) %}
{% set entry = craft.entries.section("events").slug(slug).status('live', 'pending', 'expired').find()%}
{% for entry in entry %}
<h1>{{ entry.title }}</h1>
{% endfor %}
NOTE: I've set the code sample abovein STEP FIVE to use .status('live', 'pending', 'expired') to show return these types of entries on my event detail page. You can use .status(null) to return ANY/ALL entries on the event detail page... or you can use .status('pending') if you only want future dated events to show and all others to return a 404. This is 100% up to you and based on your project requirements.