STEP ONE:
Create an "Events" section in Craft and uncheck "Entries in this section have their own URLS".

STEP TWO:
Create your listing page and use ".status('pending')" to get future dated entries:
{% set entries = craft.entries.section("events").order('postDate').status('pending') %}
STEP THREE:
In the listing template, you need to manually build the URL to the event's detail page. Something like the following...
<a href="/events/{{ entry.slug }}">{{ entry.title }}</a>
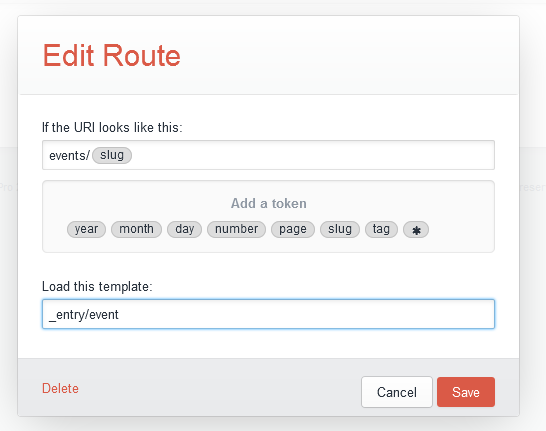
STEP FOUR:
Set up a custom Route to tell Craft what template to load for URLs with this pattern.

STEP FIVE:
Code your event's detail page template to grab the entry's slug from the URL and query the DB to get the right entry.
{% set slug = craft.request.getSegment(2) %}
{% set entry = craft.entries.section("events").slug(slug).status(null).find()%}
{% for entry in entry %}
<h1>{{ entry.title }}</h1>
{% endfor %}
NOTE: I've set the code sample above to use .status(null) so it will return ANY/ALL events on the detail page including expired ones. That's my preference but change to .status('pending') if you only want future events to show.