I'm having an issue with addresses on Craft Commerce 3 (specifically the State field).
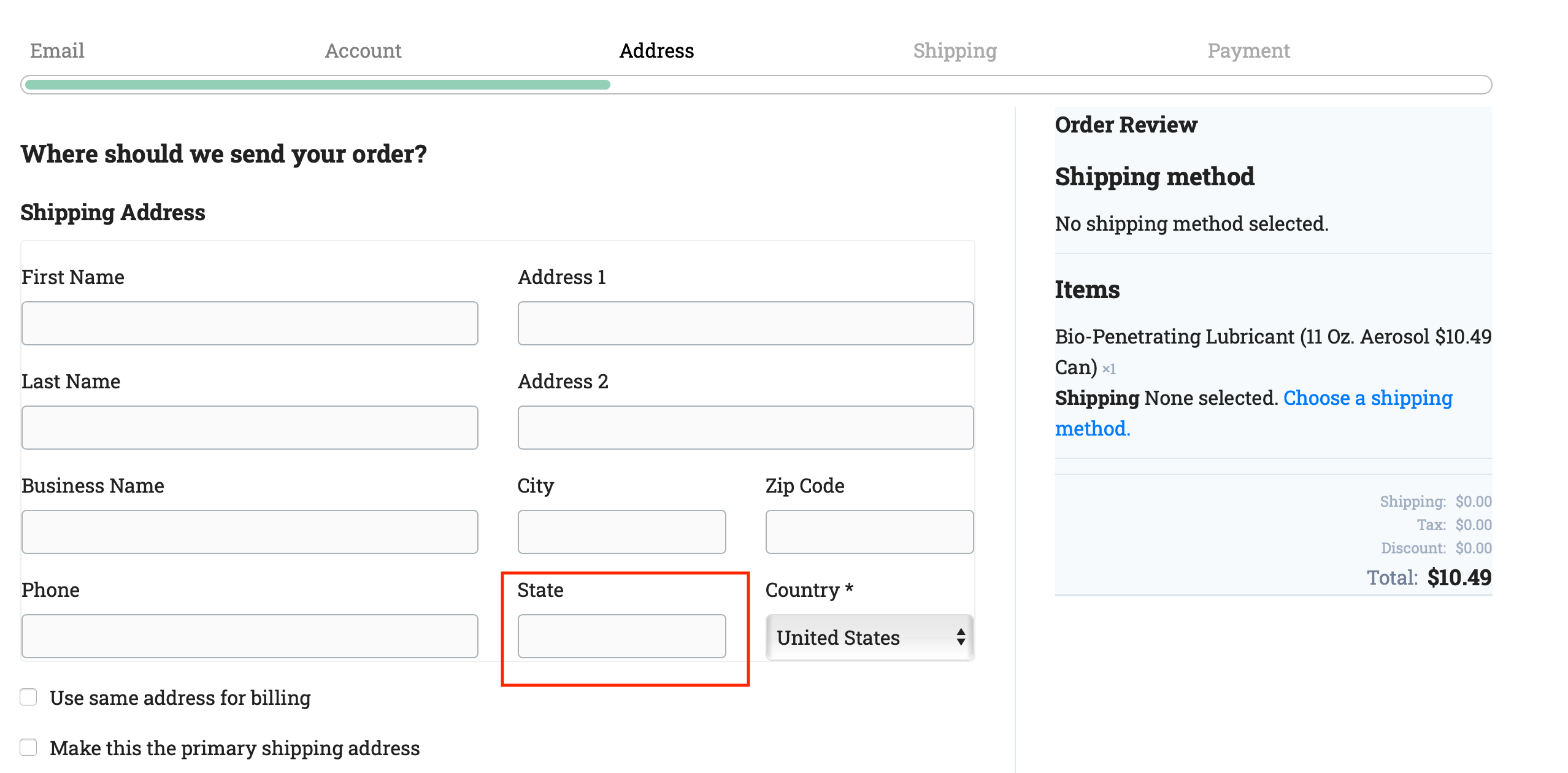
When a new customer adds an address, the State field defaults to a text field (not the expected Select field).
If you save the address and then go back, the State field turns back into the Select field (and defaults to Alabama). This is an issue because the form isn't actually collecting a valid State the first time through.
You can see reproduce this issue at https://renewable-lubricants.net/products/checkout/addresses
This issue is happening both on my modified templates as well as the latest stock Sample Templates, with no modifications.
The problem seems to be with this block of twig code below in "addresses/form.twig". Any idea what would make "options" fail the first time through?
<label for="{{ modelName }}-state">State</label>
{% set options = (model and states[model.countryId] is defined ? states[model.countryId] : []) %}
<select id="{{ modelName }}-stateId" data-modelname="{{ modelName }}" class="js-address-stateId w-full {% if options|length == 0 %}hidden{% endif %}" name="{{ modelName }}[stateValue]">
{% for key, option in options %}
{% set optionValue = (model ? model.stateId : '') %}
<option value="{{ key }}" {% if key == optionValue %}selected{% endif %}>{{ option }}</option>
{% endfor %}
</select>
<input type="text" data-modelname="{{ modelName }}" id="{{ modelName }}-stateName" class="js-address-stateName {% if options|length > 0 %}hidden{% endif %} w-full" {% if options|length == 0 %}name="{{ modelName }}[stateValue]"{% endif %} value="{{ model ? model.stateName : '' }}">
{% if model and model.getErrors('stateValue') %}
<span class="flash">{{ model.getErrors('stateValue')|join }}</span>
{% endif %}