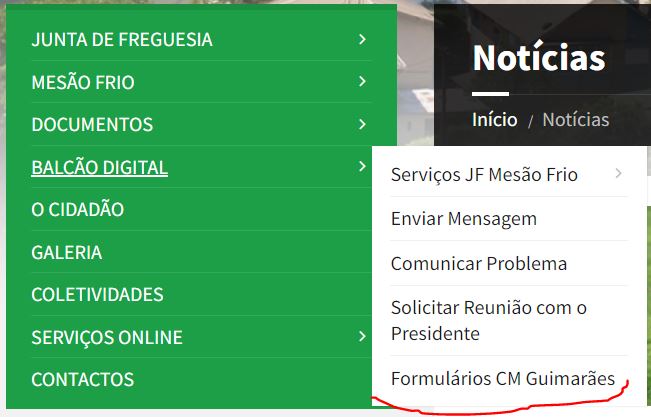
I have a code that I am using to make the menu I created in Craft CMS work. In my menu, I have direct and indirect links. and I also have a child option that uses an EXTERNAL link. In other words, the person clicks on the option and instead of taking an entry to the website, they actually need to be taken to an external link. I need to add this if to my code but as I'm a beginner, I'm having a lot of difficulty. I would be grateful to anyone who could help me.
the code is the following:
{% if menu|length %}
<nav class="side-menu m-left-side m-show-submenu">
<ul>
{% for menuItem in menu %} <!-- inicia um loop que percorre cada item na variável 'menu'-->
<li>
{% set links = menuItem.linkDeDestino.all() %}
{% if links|length > 1 %} <!-- Isso verifica se há mais de um link associado ao item de menu. Se for verdadeiro, significa que há links indiretos e um submenu será criado -->
<a href="javascript:void(0)">{{menuItem.tituloDaOpcao}}</a> <!-- cria um link para o item de menu. O href é definido como "javascript:void(0)" para que o link não redirecione para uma página diferente. O texto do link é obtido da propriedade 'tituloDaOpcao' do 'menuItem'. -->
<ul>
{% for child in links %} <!-- inicia um loop para cada link indireto (child) associado ao item de menu. -->
<li>
<a href="{{child.url}}">{{child.title}}</a>
{% if child.hasDescendants %} <!-- se existir descentende indireto, ou seja, links após o children, então executa este código -->
{% set descendants = craft.entries()
.descendantOf(child)
.all() %} <!-- Isso define uma variável descendants que contém todos os descendentes do link indireto. -->
<ul>
{% for child in descendants %} <!-- Isso inicia um loop para cada descendente do link indireto. -->
<li><a href="{{child.url}}">{{child.title}}</a></li>
{% endfor %}
</ul>
{% endif %}
</li>
{% endfor %}
</ul>
{% else %}
{% set link = menuItem.linkDeDestino.one() %}
<a href="{{link.url}}">{{menuItem.tituloDaOpcao}}</a>
{% if link.hasDescendants %}
{% set descendants = craft.entries()
.descendantOf(link)
.all() %}
<ul>
{% for child in descendants %}
<li><a href="{{child.url}}">{{child.title}}</a></li>
{% endfor %}
</ul>
{% endif %}
{% endif %}
</li>
{% endfor %}
</ul>
</nav>
{% endif %}
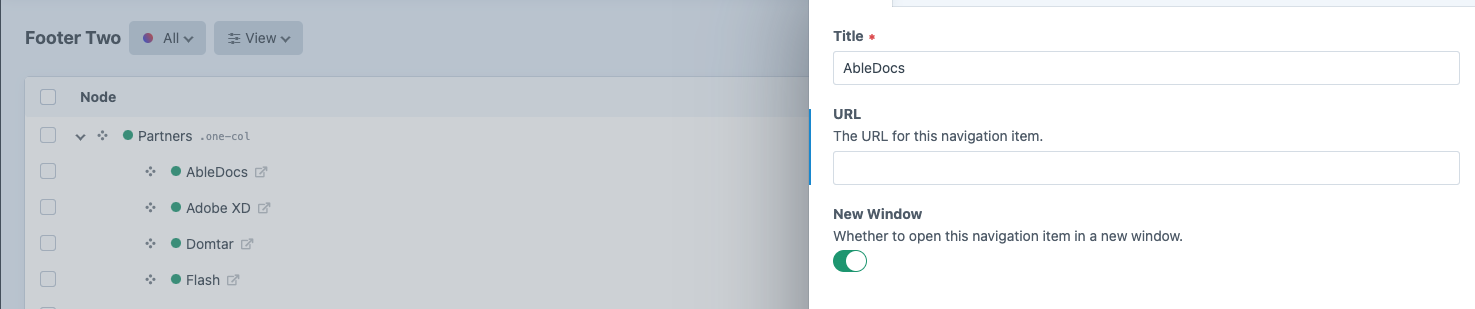
I think I need an if that checks if there is an external url field in a child, if so, open the link on a new page. I really appreciate the help!!
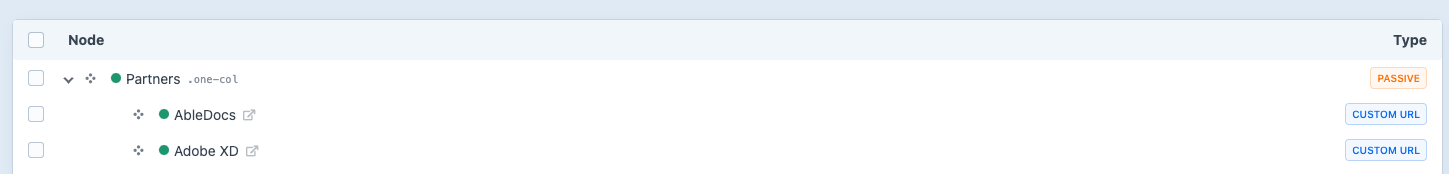
I also leave the craft menu here so you can better understand the hierarchy: