To reproduce issue:
<label for="card-element">
{{stripeGateway.getPaymentFormHtml({})|raw}}
</label>
Then whenever I click either the First Name or Last Name input field my cursor would jump straight to the Card number or card date or CVC input fields (depending which one was clicked last, defaults to Card Number), making it impossible to enter the First Name or Last Name without click and holding onto the respective field. This bug doesn't appear anymore when the code is simply:
{{stripeGateway.getPaymentFormHtml({})|raw}}
i.e. without the <label tags.
I am using Stripe as my payment gateway, I have disabled (commented out) all javascript on the page including reference to https://js.stripe.com/v3/ with no success.
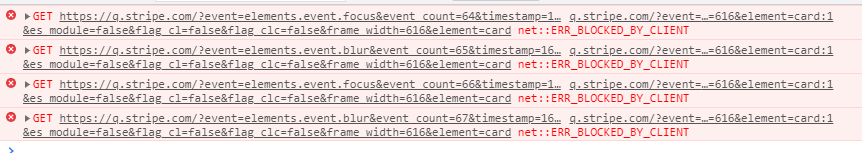
Whenever I click either First Name or Last Name, in the console of inspect element, I see:
 Not sure whether that information helps.
Not sure whether that information helps.
Any clues on why and how to resolve this would be much appreciated