Im only recently noticed that sites with devMode turned on add some helpful information about queries and other logs into the console.
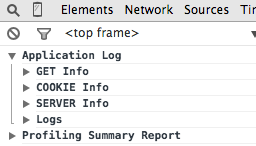
See this screenshot:

but im also noticing that some of our sites that also have devMode turned on locally arent showing the console log information? I cant seem to figure out what else needs to be on to get this output to show up?
related to this is there anyway to add more grouping to the "logs" group to mirror the exiting log folder (ie. give plugins their own group of logs)
Any ideas?