I am building a custom plugin for Craft and I am hitting some REST APIs in my backend service to fetch some data using Ajax calls in JS. What I would like to do when the AJAX calls complete and come back with data, is to store some data in Craft. I know I can use projectConfig to store and retrieve plugin based data and settings but how to call those Craft functions through my JS files. The way I figured is to call it using REST routes that I can define via my plugin.
But I am not sure how to register routes using my plugin and how to setup controllers for the same.
Main plugin file:
Event::on(UrlManager::class, UrlManager::EVENT_REGISTER_CP_URL_RULES, function(RegisterUrlRulesEvent $event) {
$event->rules['poptin/signup'] = 'poptin/default/signup';
});
DefaultController.php
<?php
/**
* poptin plugin for Craft CMS 3.x
*
* Create advanced website popups and forms, and improve your website's conversion rate within a few minutes.
*
* @link poptin.com
* @copyright Copyright (c) 2020 Poptin
*/
namespace poptin\poptin\controllers;
use poptin\poptin\Poptin;
use Craft;
use craft\web\Controller;
/**
* Default Controller
*
* Generally speaking, controllers are the middlemen between the front end of
* the CP/website and your plugin’s services. They contain action methods which
* handle individual tasks.
*
* A common pattern used throughout Craft involves a controller action gathering
* post data, saving it on a model, passing the model off to a service, and then
* responding to the request appropriately depending on the service method’s response.
*
* Action methods begin with the prefix “action”, followed by a description of what
* the method does (for example, actionSaveIngredient()).
*
* https://craftcms.com/docs/plugins/controllers
*
* @author Poptin
* @package Poptin
* @since 1.0.0
*/
class DefaultController extends Controller
{
// Protected Properties
// =========================================================================
/**
* @var bool|array Allows anonymous access to this controller's actions.
* The actions must be in 'kebab-case'
* @access protected
*/
protected $allowAnonymous = ['index', 'signup'];
// Public Methods
// =========================================================================
/**
* Handle a request going to our plugin's index action URL,
* e.g.: actions/poptin/default
*
* @return mixed
*/
public function actionIndex()
{
$result = 'Welcome to the DefaultController actionIndex() method';
return $result;
}
/**
* Handle a request going to our plugin's actionDoSomething URL,
* e.g.: actions/poptin/default/do-something
*
* @return mixed
*/
public function actionSignup()
{
$result = 'Welcome to the DefaultController actionSignup() method';
return $result;
}
}
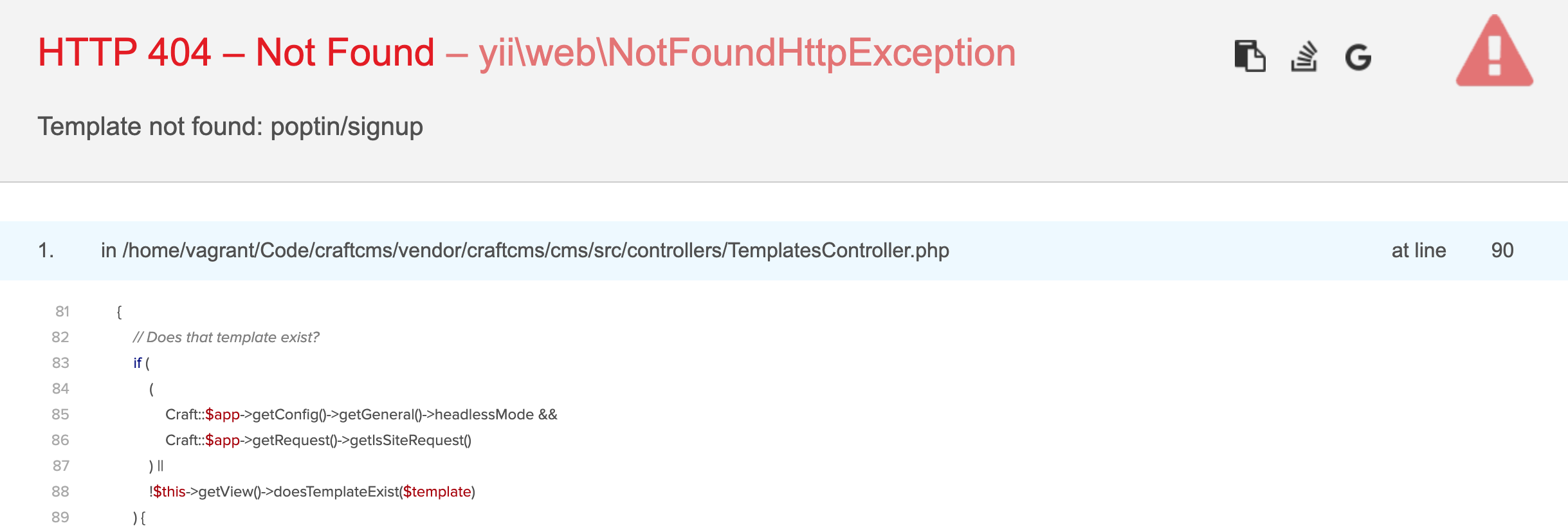
I see this error:

EVENT_REGISTER_CP_URL_RULESwhich only registers control panel routes. If you are creating a route for the outside of the control panel, you should useEVENT_REGISTER_SITE_URL_RULES. See the documentation for more information here: docs.craftcms.com/api/v3/craft-web-urlmanager.html#eventsEVENT_REGISTER_CP_URL_RULESorEVENT_REGISTER_SITE_URL_RULESEVENT_REGISTER_SITE_URL_RULESis triggered when registering URL rules for the front-end site (from the documentation link). For your scenario, that would be the correct event.