In ExpressionEngine i had a matrix field for images (assets) that i used in my entries.
I was using NSM Transplant and in my entries i could use {bild-1}, {bild-2} and so on wherever i wanted a image in my content.
The code is:
{produkte_ma_text_bilder}
{exp:nsm_transplant:content id="bild-{row_count}"}
<a href="{produkte_ma_text_bild}" class="{if produkte_ma_text_bild_float=="left"}float-left {if:elseif produkte_ma_text_bild_float=="right"}float-right {if:elseif produkte_ma_text_bild_float=="center"}center {if:else}{/if}proimg-link" data-shadowbox="shadowbox[{entry_id}]" title="{title}">{exp:ce_img:make src="{produkte_ma_text_bild}" max_height="{produkte_ma_text_bild_height}"}<img class="proimg" src="{made}" alt="{title}" title="{title}" width="{width}" height="{height}" />{/exp:ce_img:make}</a>
{/exp:nsm_transplant:content}
{/produkte_ma_text_bilder}
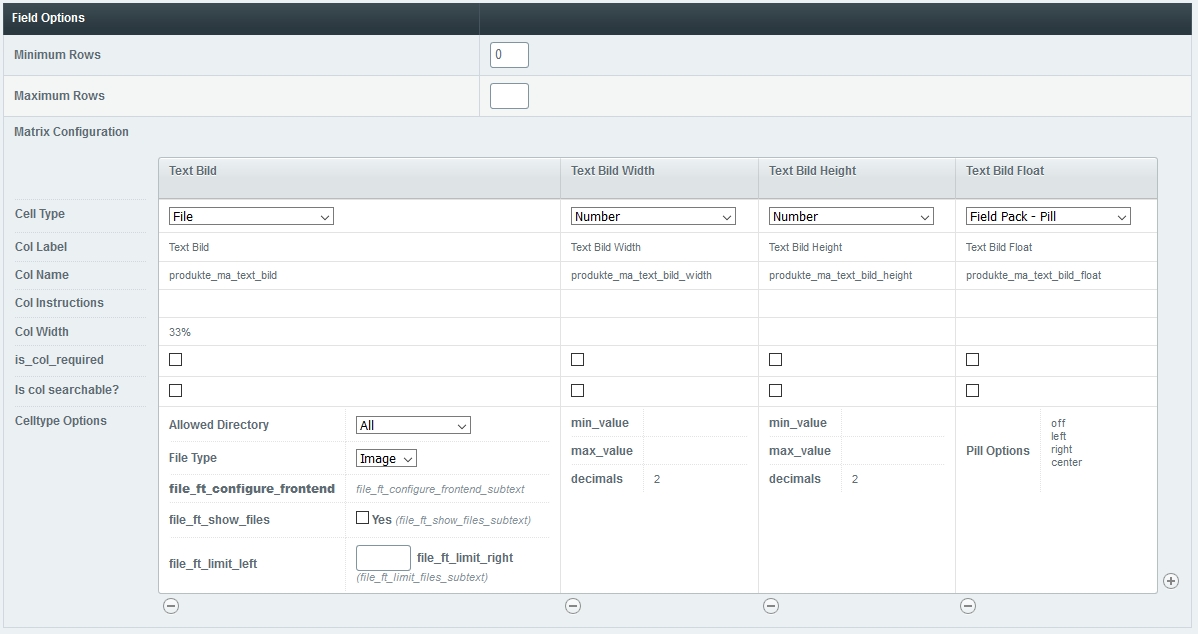
The matrix field looks like this:

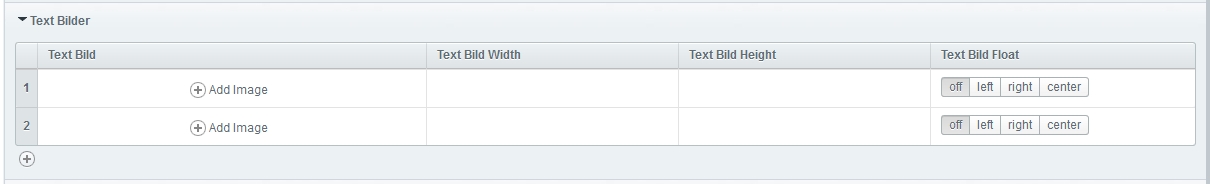
When creating an entry it looks like this:

It seems like in Craft you need Super Table to do this.
But i can't figure out the code.
The solution is:
{% set mainText = entry.mainText %}
{% for row in entry.textImages.all() %}
{% set findImage = '%%image' ~ loop.index ~ '%%' %}
{% set replaceImage %}
<img src="{{ row.textImage.one().getUrl() }}" />
{% endset %}
{% set mainText = mainText | replace(findImage, replaceImage) %}
{% endfor %}
{{ mainText | raw }}
Thanks to Andrew Welch from https://nystudio107.com/