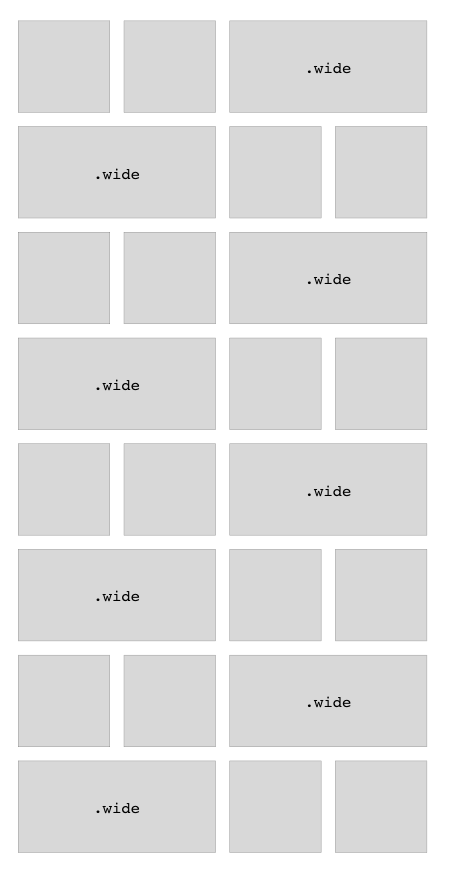
I have a structure called "Projects", which I am currently listing on a page. The layout looks like the below - with the every row starting or finishing with a .wide class thumbnail:
This is the code used to generate that layout (simpified here for clarity):
<div class="image-link-grid">
<div class="container">
{% for project in craft.entries.section('projects').all() %}
{# Set a variable to check if it is a wide one or not #}
{% set wide = 0 %}
{% if (loop.index is divisible by(6) or loop.index0 is divisible by(6)) %}
{% set wide = 1 %}
{% endif %}
<div class="link-holder{% if wide %} wide{% endif %}">
<a href="{{ project.url }}" class="image-link">
<div class="info">
<h4>{{ project.title }}</h4>
</div>
</a>
</div>
{% endfor %}
</div>
</div>
Some of the projects now have a lightswitch added (project.story) which makes them a "Story". These need to have a .story class added to them, and be injected into the layout every 6 entries, for as many as there are. Apart from that the standard project entries should list in the same order they appear in Craft. The Stories have a wider thumbnail image and some different content output in the listing.
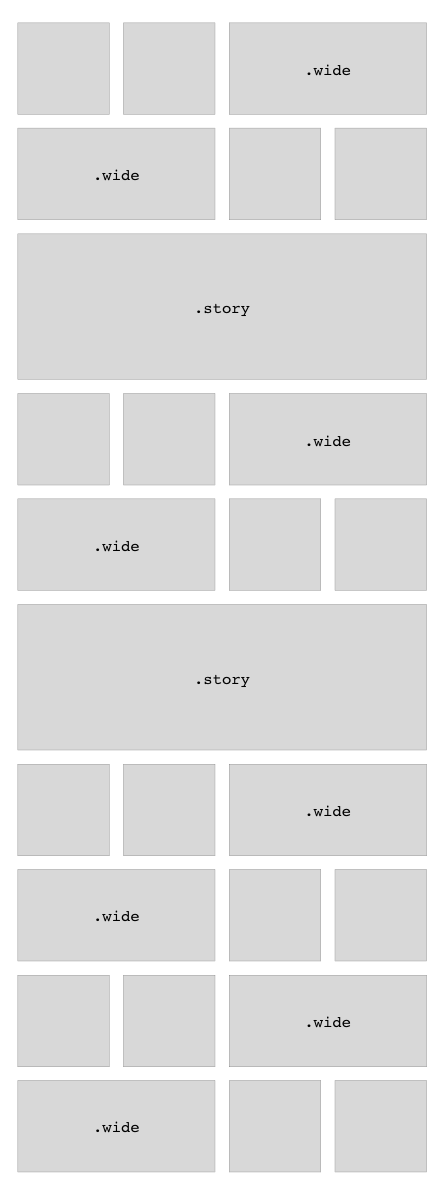
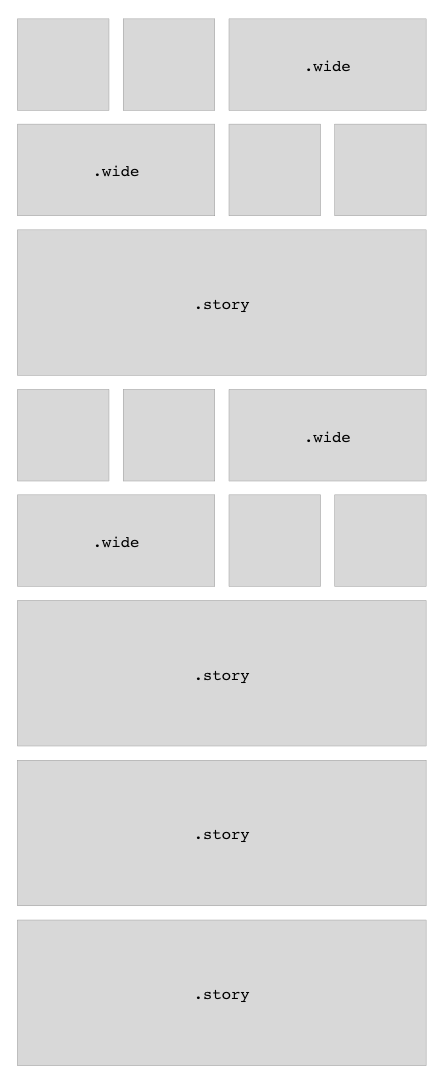
If there are more stories than standard entries they should then all list at the bottom, likewise if there are more standard entries these should list out. Below are images of those two scenarios:
1)
2)
Can anyone please help with how I need to adjust my twig template to generate these layouts? I can add the .story class based on the lightswitch but am at a loss how to adapt the layout to have them appear where I need them to.
Thanks for any help
Mike