Is it possible to build something like this with a structure and the {% nav %} tag?
<ul class="nav navbar-nav">
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown</a>
<ul class="dropdown-menu">
<li>
<div class="yamm-content">
<div class="row">
...
</li>
</ul>
</li>
</ul>
This is my code for now:
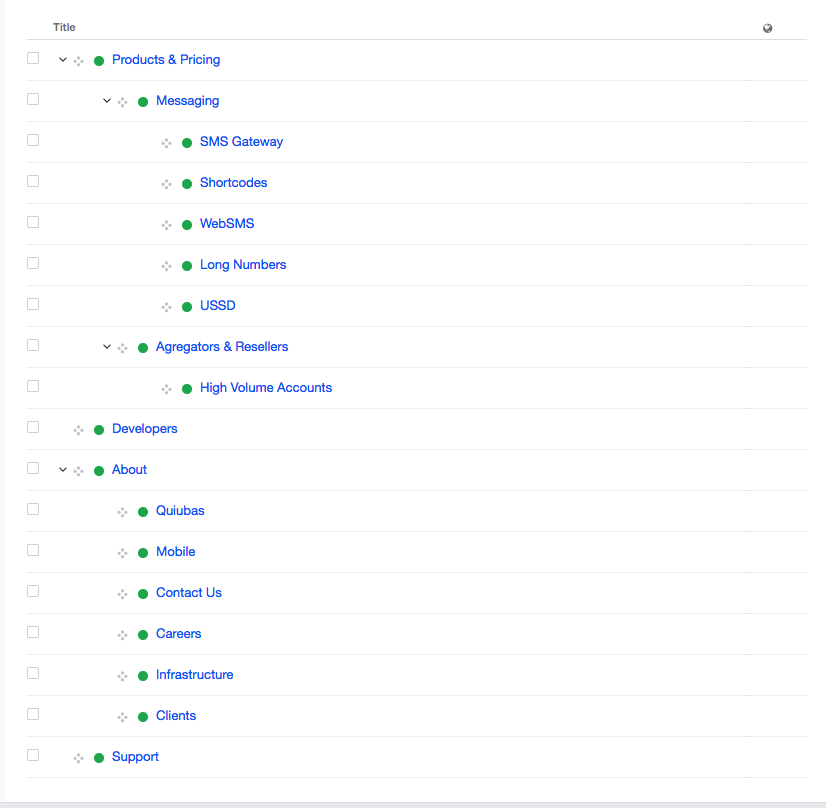
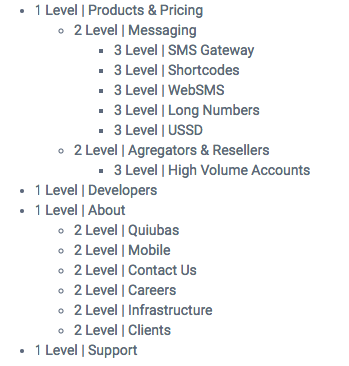
{% set entries = craft.entries.section('pagina') %}
<ul class="nav navbar-nav">
{% nav entry in entries %}
<li {{ activeClass(entry.slug) }} {% if entry.hasDescendants() %}class="dropdown yamm-fw"{% endif %}>
<a href="#" {% if entry.hasDescendants() %}dropdown-toggle{% endif %}" {% if entry.hasDescendants() %}data-toggle="dropdown"{% endif %}>{{ entry.title }}</a>
{% ifchildren %}
<ul class="dropdown-menu">
{% children %}
</ul>
{% endifchildren %}
</li>
{% endnav %}
</ul>
The problem is, i need custom html inside the children