I'm working on a plugin, and it requires a modal to be displayed when the user interacts with a field of my Field Type. When the user finishes interacting with the modal, they would click "Done".
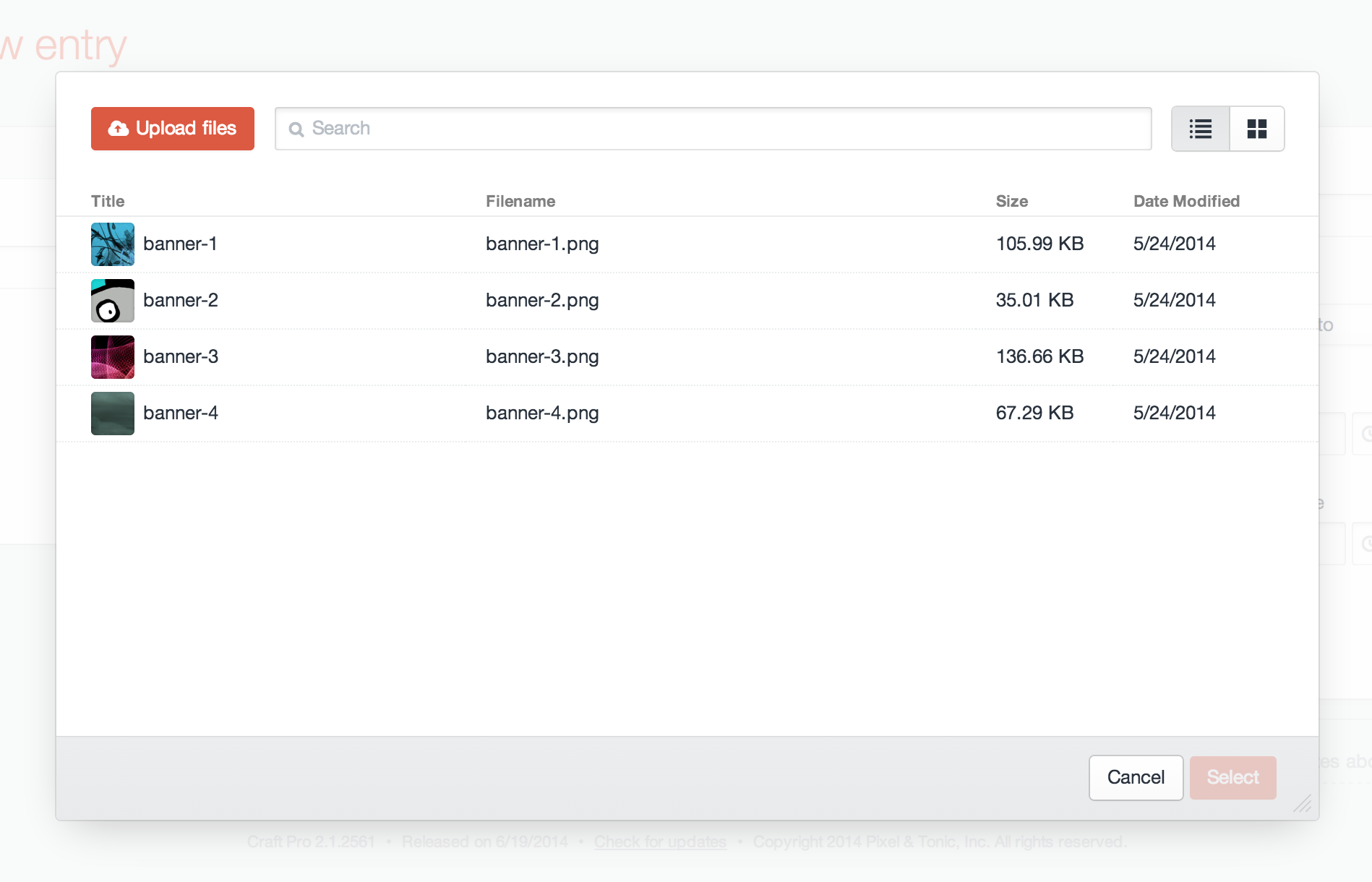
This is the standard modal that displays when you select Assets...

I basically want a more generic version of this modal, where I can put anything I want into the middle of it.
I would love to have something like this:

What's the best way to pull that off?