I'd like to create a form for users to load events (that I will moderate and publish).
How do I do this?
If the users are authenticated and have permission to post to the event section, you would use an entry form to accept posts from the front end.
Example from the above linked page...
<form method="post" action="" accept-charset="UTF-8">
<input type="hidden" name="action" value="entries/saveEntry">
<input type="hidden" name="redirect" value="viewentry/{id}">
<input type="hidden" name="sectionId" value="10">
<label for="title">Title</label>
<input id="title" type="text" name="title">
<label for="body">Body</label>
<textarea id="body" name="fields[body]"></textarea>
<input type="submit" value="Submit">
</form>
Deliberately removed from the example above is this <input type="hidden" name="enabled" value="0">, since it'd be redundant and make it more obvious how one might tamper with the form. Setting enabled to 1 would allow submitted posts to go live immediately.
If you'd like to accept guest entries you can use Pixel and Tonic's GuestEntries plugin. Keep in mind that the submissions will still be assigned to the Craft author (user with appropriate permissions) that you designate. The front-end form would look nearly identical, with a hidden action of guestEntries/saveEntry...
<form method="post" action="" accept-charset="UTF-8">
<input type="hidden" name="action" value="guestEntries/saveEntry">
<input type="hidden" name="redirect" value="viewentry/{id}">
<input type="hidden" name="sectionId" value="10">
<label for="title">Title</label>
<input id="title" type="text" name="title">
<label for="body">Body</label>
<textarea id="body" name="fields[body]"></textarea>
<input type="submit" value="Submit">
</form>
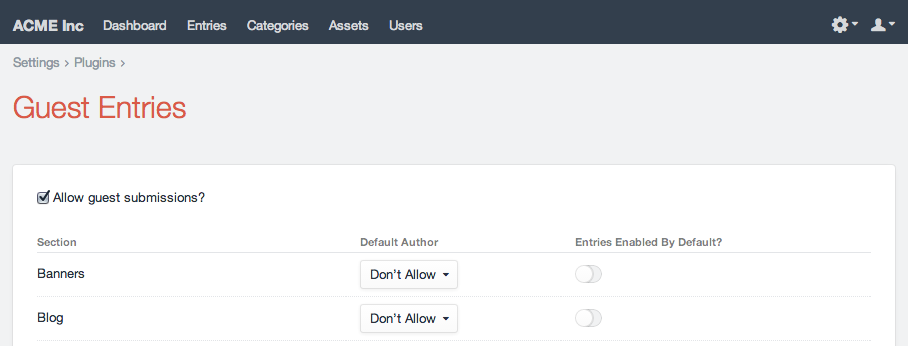
The plugin's settings let you define default authors and entry statuses for each channel:

GuestEntries also adds a guestEntries.beforeSave event that you can hook into with your own plugin and further act on submissions before they're added to the database.