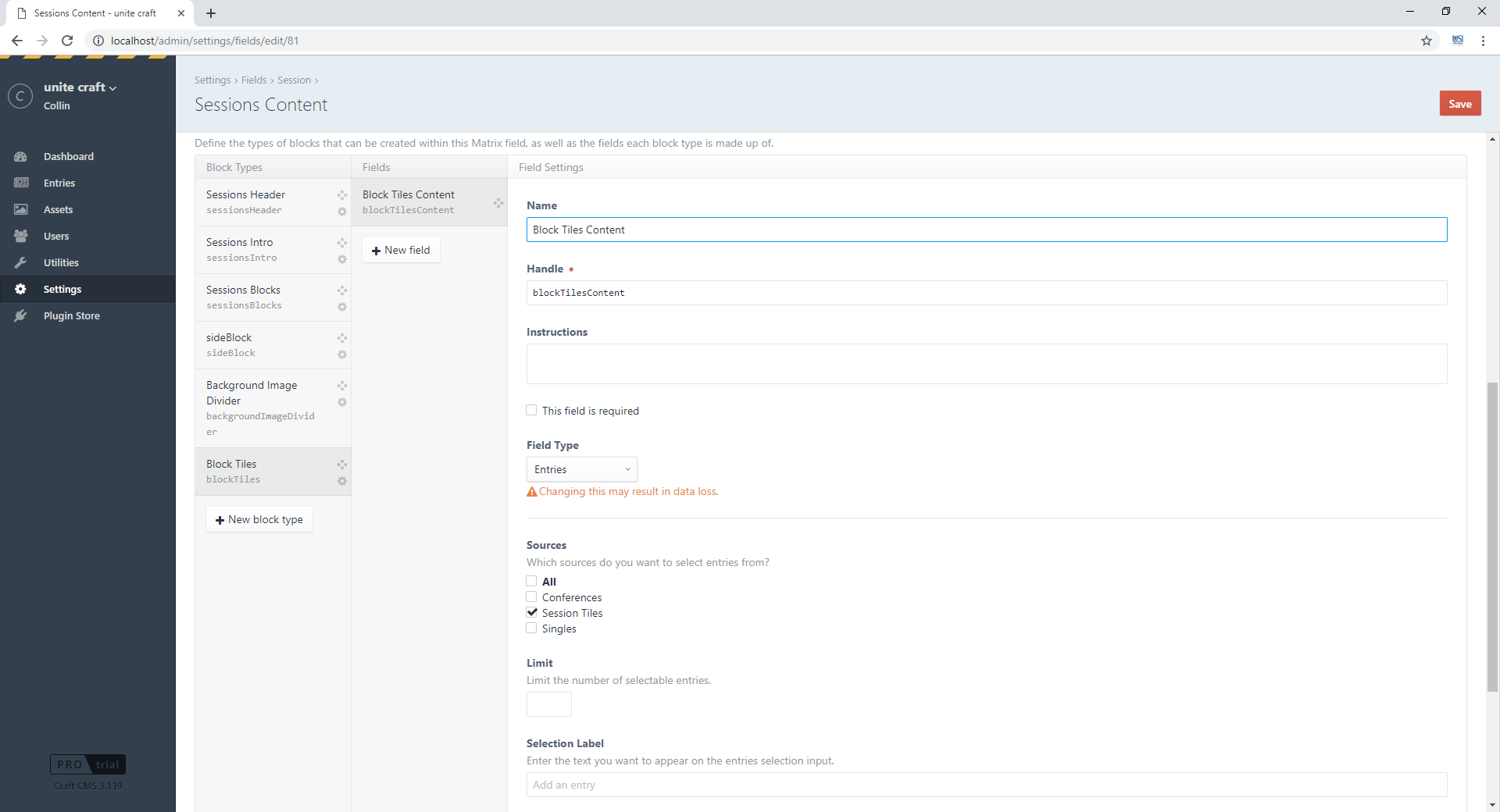
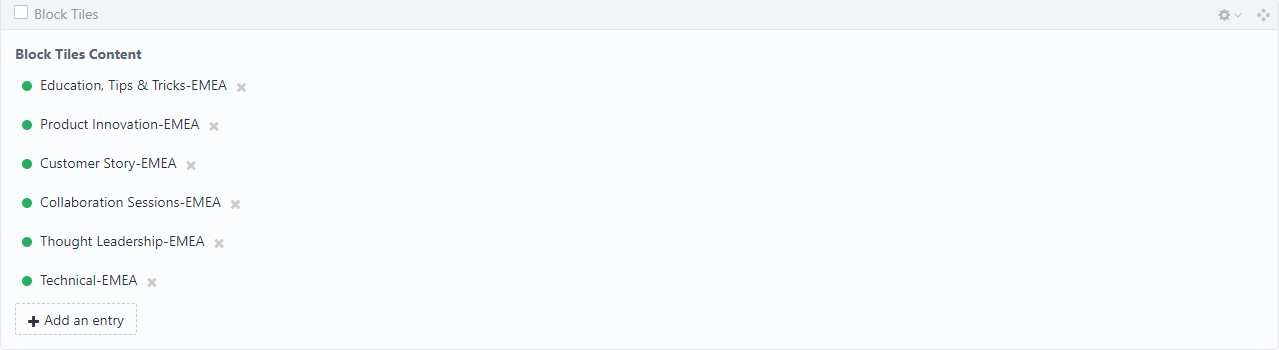
I am new to craft and twig and need some help showing only added entries to matrix block. What I have now is showing all entries from the section. I may be going about this all wrong, I don't know. I have 11 entries but only want to show the 6 I have added to the block.
{% for block in entry.sessionsContent.all() %}
{% switch block.type %}
{% case "sessionsHeader" %}
<section class="small-header" style="background-image: url({{ siteUrl }}/images/background-images{{ block.backgroundImage.one().getUrl() }});">
<div class="inner">
<div class="small-header-title">
<h1>{{ block.headerTitle }}</h1>
</div>
</div>
</section>
{% case "sessionsIntro" %}
<div class="sessions-intro">
<div class="intro-title">
<h2>{{ block.introTitle }}</h2>
</div>
<div class="intro-description">
<p>{{ block.introDescription }}</p>
</div>
</div>
{% case "sideBlock" %}
{% if block.isWhiteBackground %}
{% set divColor = 'white-background' %}
{% endif %}
{% if block.isBlockOnTheRight %}
{% set divPosition = 'float-right' %}
{% endif %}
<div class="side-block" style="background-image: url({{ siteUrl }}/images/background-images{{ block.blockBackgroundImage.one().getUrl() }})">
<div class="standard_wrapper {{divPosition}} {{divColor}}">
<div class="inner">
<div class="block-title"><h2>{{ block.blockTitle }}</h2></div>
<div class="block-teaser"><p>{{ block.blockTeaser }}</p></div>
<div class="block-description">
<p>{{ block.blockDescription }}</p>
</div>
</div>
</div>
</div>
{% case "backgroundImageDivider" %}
<div class="divider" style="background-image: url({{ siteUrl }}/images/background-images{{ block.backgroundImage.one().getUrl() }});">
<div class="standard-wrapper">
<h2 class="divider-title">{{ block.dividerTitle }}</h2>
<div class="divider-description">{{ block.dividerDescription }}</div>
<div class="button-block">{{ block.button }}</div>
</div>
</div>
{% case "blockTiles" %}
<div class="block-inner">
{% for entry in craft.entries.section('sessionTiles').all() %}
<div class="sessions-block">
<img src="{{ siteUrl }}/images/session-images{{ entry.sessionTileImage.one().getUrl() }}" />
<div class="inner-text">
<h5 class="sessions-title">{{ entry.sessionTileTitle }}</h5>
<div class="sessions-description">{{ entry.sessionTileDescription }}</div>
</div>
</div>
{% endfor %}
</div>
{% default %}
{% endswitch %}
{% endfor %}