I'm beginning to work on my first Craft CMS website. (I'm really excited!) I've read a ton of documentation and am getting my head around setting up a structure within the system.
The website will be fairly large, and the site structure a few levels deep.
For the IA, say I have:
/ (Home)
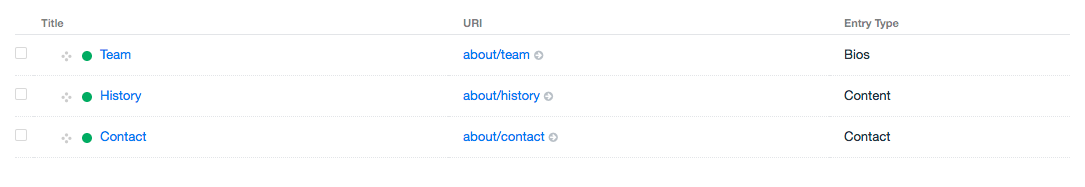
/about (About Overview Page, contains information from all subpages)
/about/team (bios of team members)
/about/history (content page)
/about/contact (contact form)
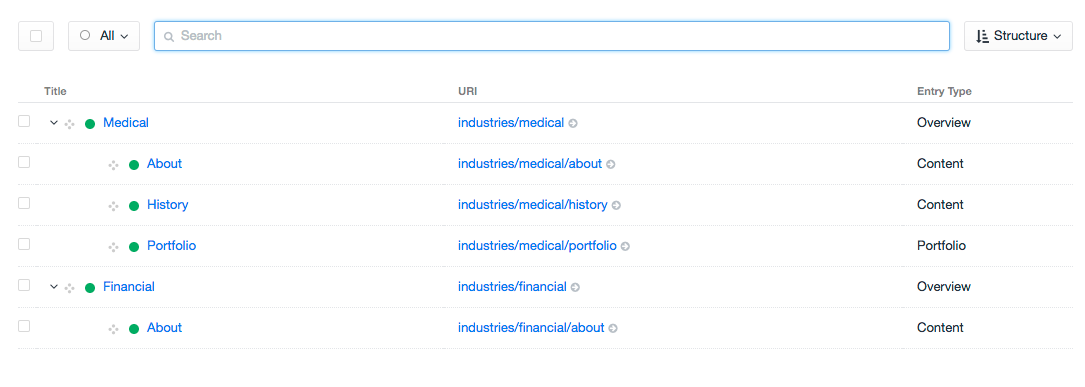
/industries (overview of all industries, contains content from subpages)
/industries/medical (industry overview page, contains contact from about, featured documents, featured case study, etc)
/industries/medical/about (content)
/industries/medical/history (content)
/industries/medical/documents (content + documents)
/industries/medical/case-studies (content + case studies)
/industries/medical/portfolio
/industries/financial
/industries/financial/about
/industries/financial/history
/industries/financial/documents
/industries/financial/case-studies
/industries/financial/portfolio
...(etc)
You get the point.
So, I believe that for the majority of the data (documents, case studies, portfolio items) I will set up channels to house that data. (Is that the way it should be done? Set up channels and then have a "Industry" select field where the admin can choose what industry the entry belongs to?)
How do I get this structure set up? Is it just a matter of adding templates into the corresponding /templates/ folders in the system?
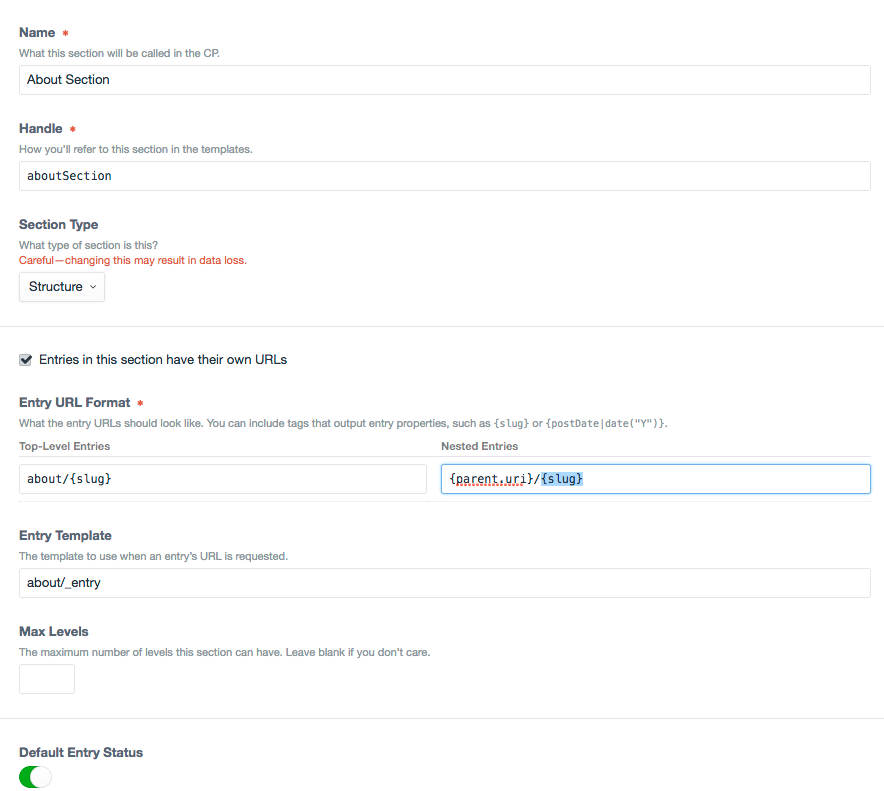
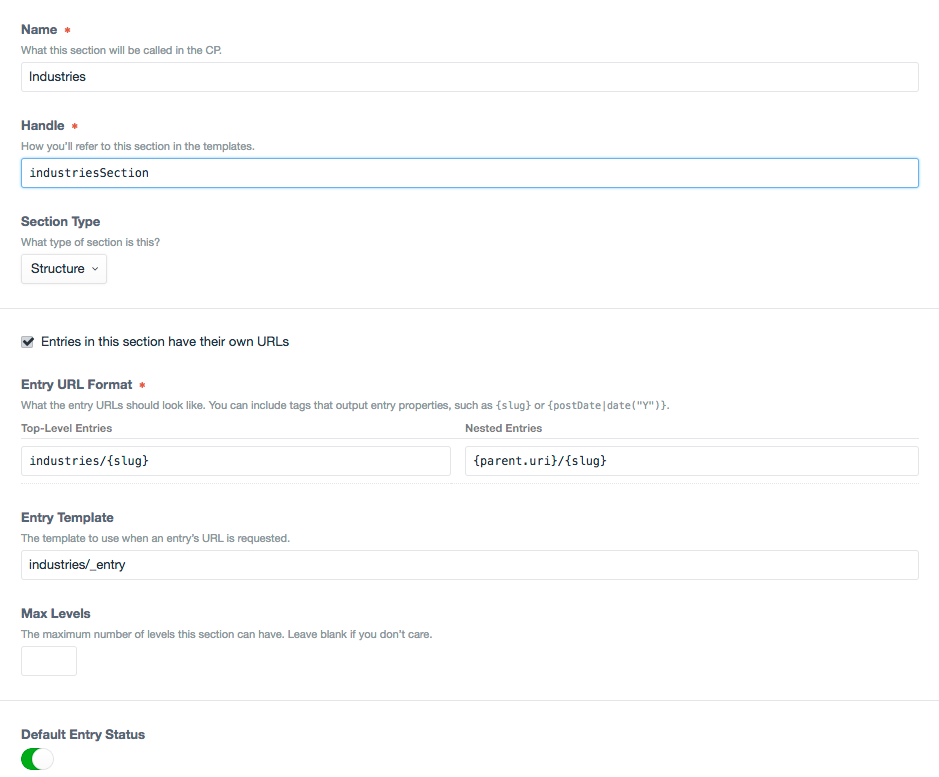
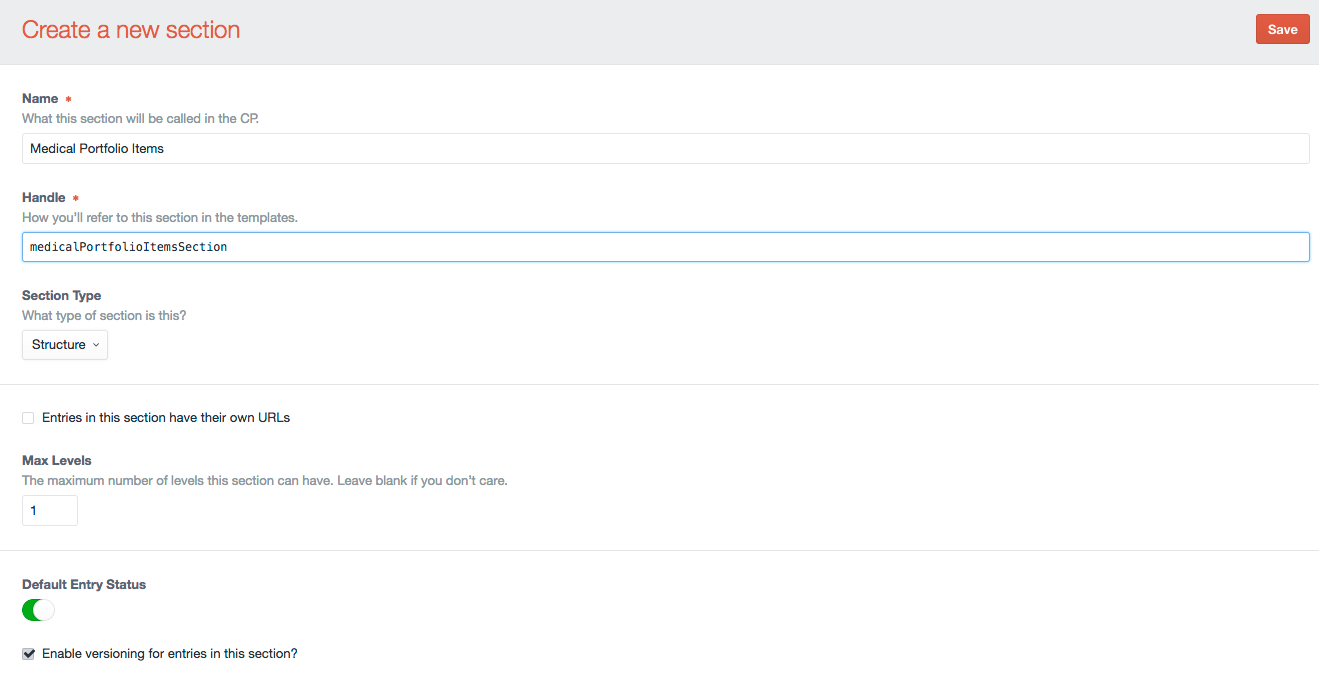
I've gone into Admin > Sections and created an "Industries" section, and then I created entry types for: Content, Documents, Case Studies, Portfolio Items, Forms, etc. Will I basically use that index.html template in /templates/industries/index to route ALL of the requests across all subpages in that section? i.e. get the one part of the slug to determine the active industry, and then the second segment to determine what page and what template to show?
If so, then what role would the Entry Template have?
Am I going about this all wrong?
I think once I understand this piece of it, everything is going to click.
Thank you in advance for your help! Happy to clarify anything to help me get clarity ;)
UPDATE: Upon further reading, I think I'm getting it. The entries are really just containers for the data, the sections are a way of organizing that data. I just use routes to handle the site structure. Is that correct?