My Craft blog has the path localhost:8888/blog
The Assets are in the folder assets, so its localhost:8888/blog/assets.
I set the path of an image to /assets, but then it looks for an image at localhost:8888/assets. Is there any way to handle this dynamically, without needing to write blog/ in front of every asset url?
Add a comment
|
1 Answer
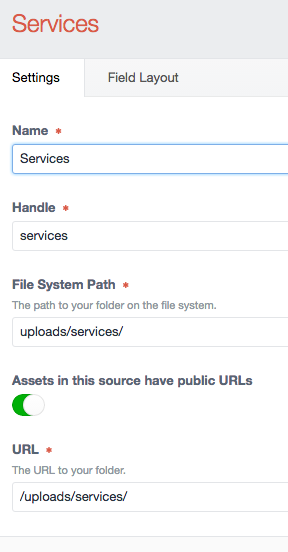
I have also found this slightly confusing from time to time. These settings work well for me:
FYI, on the server the path is: .../public_html/uploads/services
Hope it helps