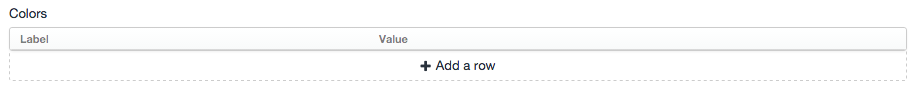
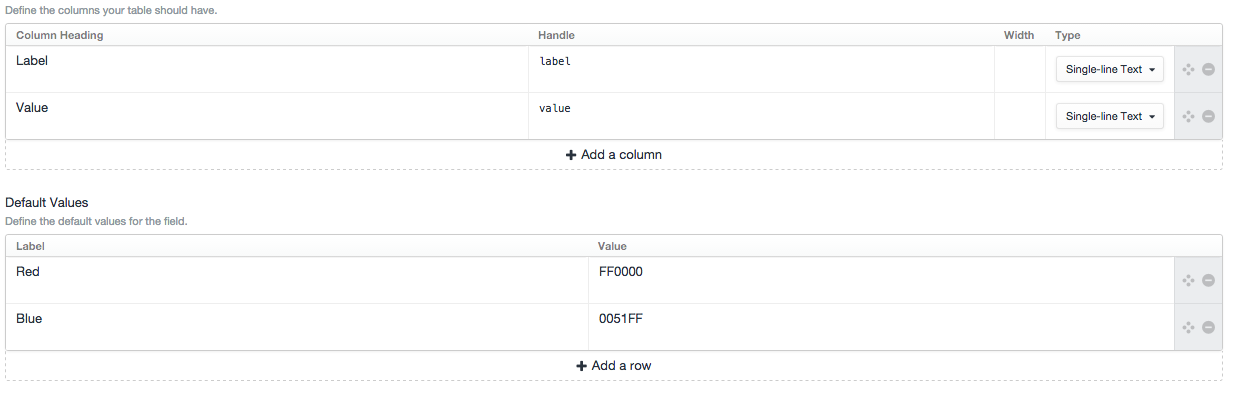
In the CP I have a table field called colors. I have two columns, "Label" and "Value".
I have populated the table with two default values "Red" and "Blue" (attached).

This table will ultimately populate a dropdown on the front end. Label being the label, and value being the value.
When I edit the entry that I have assigned the colors field to, the default values do not show. I can only choose "Add a row". I do want to be able to add/remove rows like this, but I'd like to have "Red" and "Blue" be there by default.
On the template level I create the dropdown like this:
{% if entry.colors|length %}
<select id="colors" name="colors">
<option value="">Select</option>
{% for color in entry.colors %}
<option value="{{ color.value }}">{{ color.label }}</option>
{% endfor %}
</select>
{% endif %}
The drop down does not show until I enter a value in the entry. I'm not sure what I'm doing wrong so that the drop down will pull in the default values by...default.