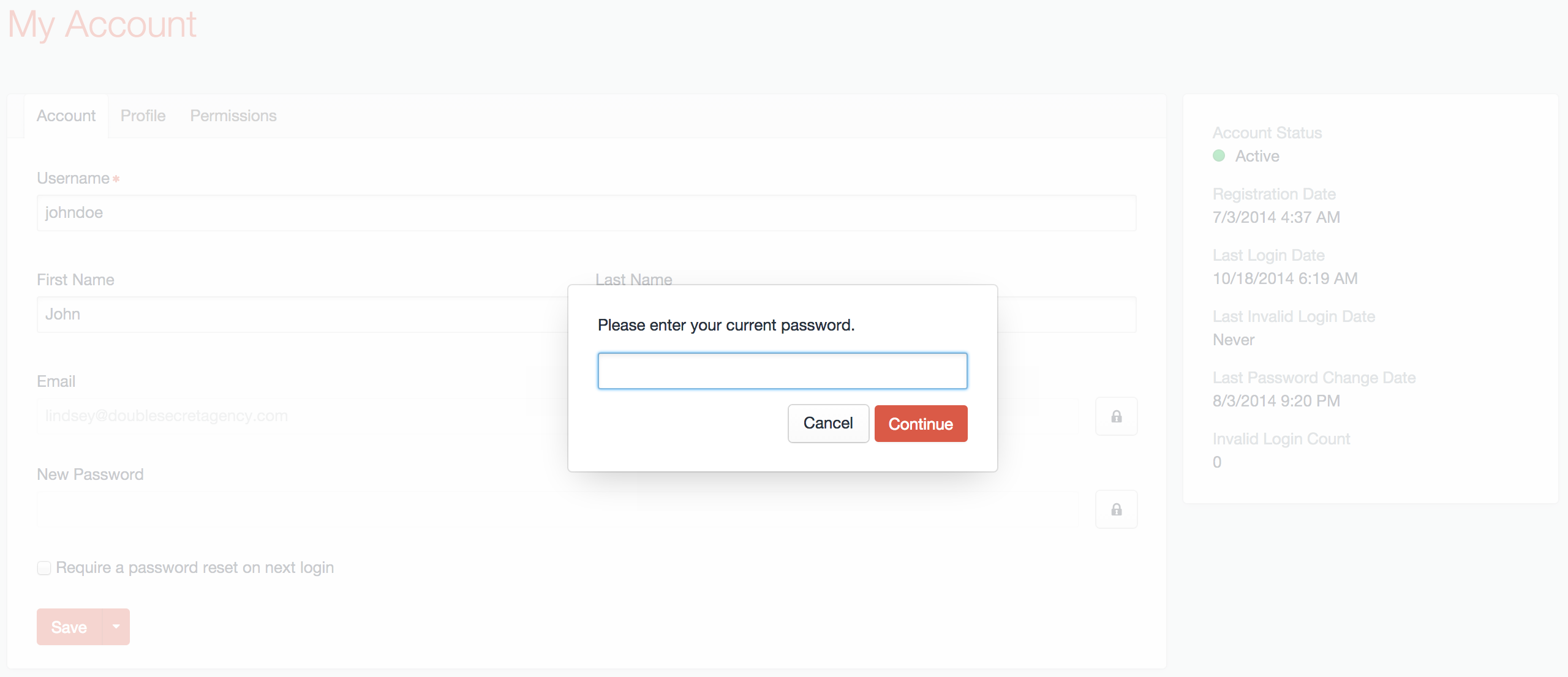
I copied and modified the built-in craft AccountSettingsForm.js and placed it in my own plugin to test and it seems to work great. You will need to adapt it for your own use of course. It is currently triggered on elements that have a class 'btn confirm', and just prints 'Password Confirmed!' on success to the alert window.
Create a button in your plugins CP template file:
<input type="submit" class="btn confirm small submit" value="{{ 'Confirm'|t }}" >
And include the new js file PasswordConfirmation.js, which is:
(function($) {
PasswordConfirmation = Garnish.Base.extend(
{
isCurrent: null,
$lockBtns: null,
$currentPasswordInput: null,
$spinner: null,
modal: null,
init: function(isCurrent)
{
this.isCurrent = isCurrent;
this.$lockBtns = $('.btn.confirm');
this.addListener(this.$lockBtns, 'click', 'showCurrentPasswordForm');
},
showCurrentPasswordForm: function()
{
if (!this.modal)
{
var $form = $('<form id="verifypasswordmodal" class="modal fitted"/>').appendTo(Garnish.$bod),
$body = $('<div class="body"><p>'+Craft.t(this.isCurrent ? 'Please enter your current password.' : 'Please enter your password.')+'</p></div>').appendTo($form),
$passwordWrapper = $('<div class="passwordwrapper"/>').appendTo($body),
$buttons = $('<div class="buttons right"/>').appendTo($body),
$cancelBtn = $('<div class="btn">'+Craft.t('Cancel')+'</div>').appendTo($buttons),
$submitBtn = $('<input type="submit" class="btn submit" value="'+Craft.t('Continue')+'" />').appendTo($buttons);
this.$currentPasswordInput = $('<input type="password" class="text password fullwidth"/>').appendTo($passwordWrapper);
this.$spinner = $('<div class="spinner hidden"/>').appendTo($buttons);
this.modal = new Garnish.Modal($form);
new Craft.PasswordInput(this.$currentPasswordInput, {
onToggleInput: $.proxy(function($newPasswordInput) {
this.$currentPasswordInput = $newPasswordInput;
}, this)
});
this.addListener($cancelBtn, 'click', function() {
this.modal.hide();
});
this.addListener($form, 'submit', 'submitCurrentPassword');
}
else
{
this.modal.show();
}
// Auto-focus the password input
if (!Garnish.isMobileBrowser(true))
{
setTimeout($.proxy(function() {
this.$currentPasswordInput.focus();
}, this), 100);
}
},
submitCurrentPassword: function(ev)
{
ev.preventDefault();
var password = this.$currentPasswordInput.val();
if (password)
{
this.$spinner.removeClass('hidden');
var data = {
password: password
};
Craft.postActionRequest('users/verifyPassword', data, $.proxy(function(response, textStatus)
{
this.$spinner.addClass('hidden');
if (textStatus == 'success')
{
if (response.success)
{
alert('Password Confirmed!');
this.modal.hide();
}
else
{
Garnish.shake(this.modal.$container);
}
}
}, this));
}
}
});
new PasswordConfirmation;
})(jQuery)
The next step would be to make it more generic so that it returns true, or executes a callback method, so that the result function can be customized per-use, and perhaps improve the instantiation so that you can pass it your own jquery selectors.

AccountSettingsForm.jsline 12 -Craft.AccountSettingsFormshowCurrentPasswordForm. I don't see why you couldn't replicate this. I would like to use this also.initandshowCurrentPasswordFormmethods are pretty generic and would work as-is, however,submitCurrentPasswordsuccess clause is tied to the email and password fields specifically and would need to be rewritten. It would be nice to write something generic that could be applied anywhere.