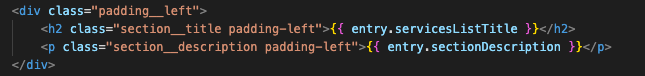
I am using redactor for creating a rich text field.
The thing is that I'm using the exact same field on two separate sections.
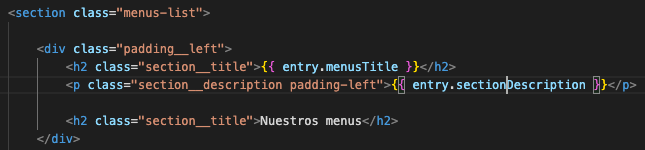
On one it is working fine, but on the other one, it is creating <p> tags outside the parent's div.
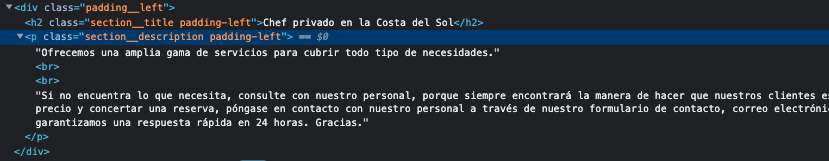
On the upper screenshots redactor is working how I want it to work.
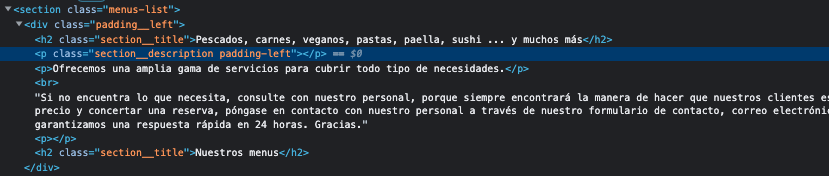
On the followings screenshots is where it's creating extra <p> tags
and on the following section it is creating <p> tags outside the parent it should.

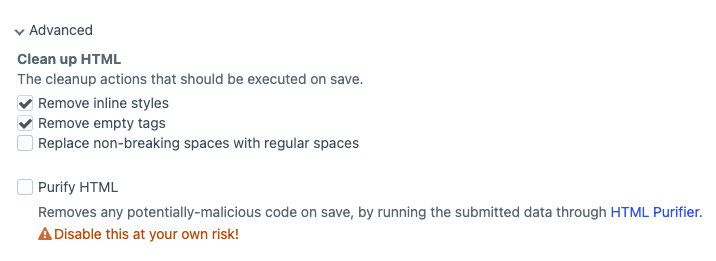
Here you can see, that on this section it is creating the tags outside it's parent, I tried a lot of things like changing settings on my default.json from redactor's plugin, and these are my advanced settings on the redactor field settings:
I don't know why this is occurring as it is really strange that the same redactor field is acting differently on both sides. It's really annoying me... I will be very grateful for any help.